Ink bleed effect with SVG filters
Creating a lo-fi print effect with CSS and SVG filters.
I’ve seen people create this cool lo-fi ink bleed effect with Photoshop. Turns out, we can achieve similar results on a website at runtime using CSS and SVG filters!
A couple examples
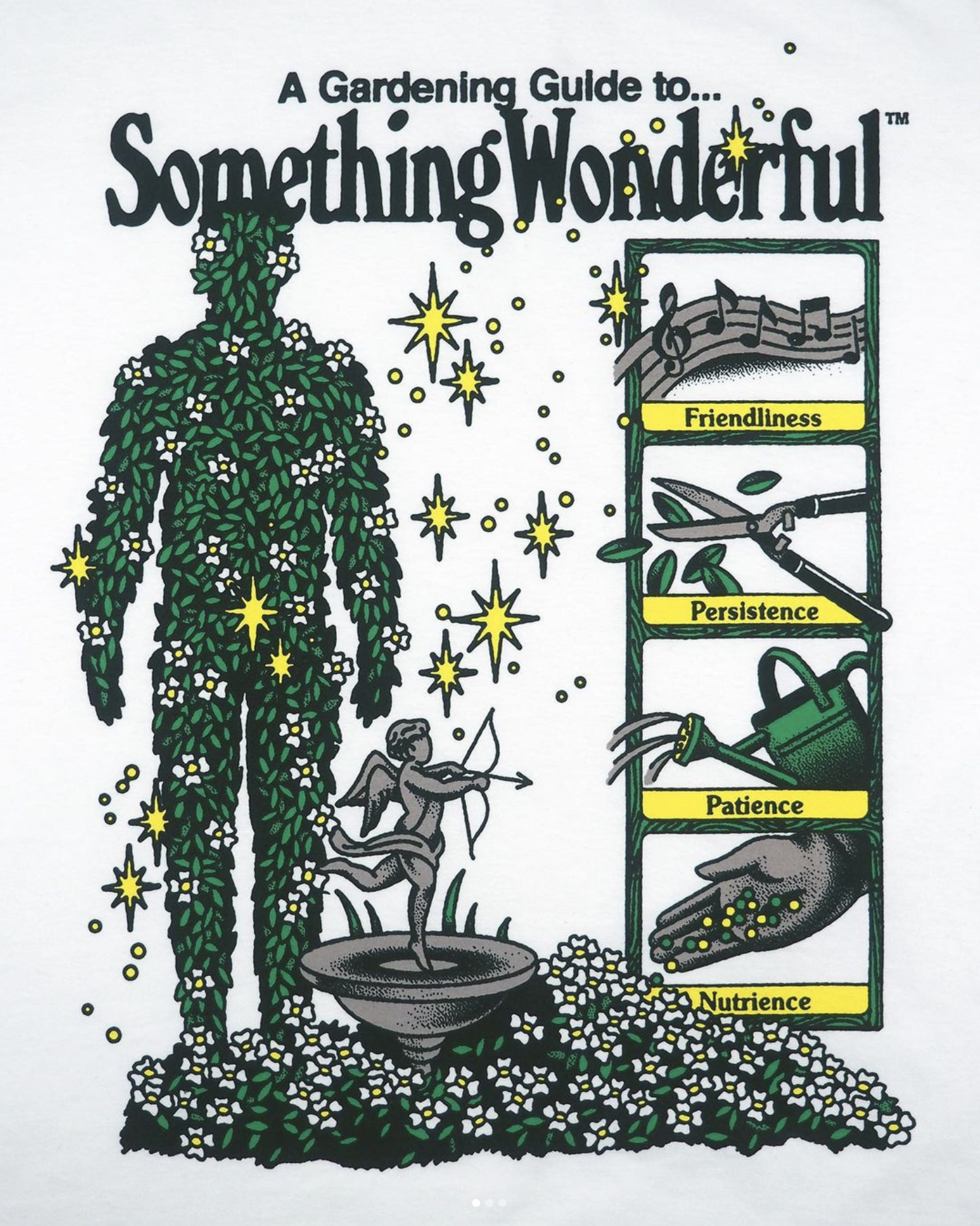
I really like this piece by Jake Foreman:

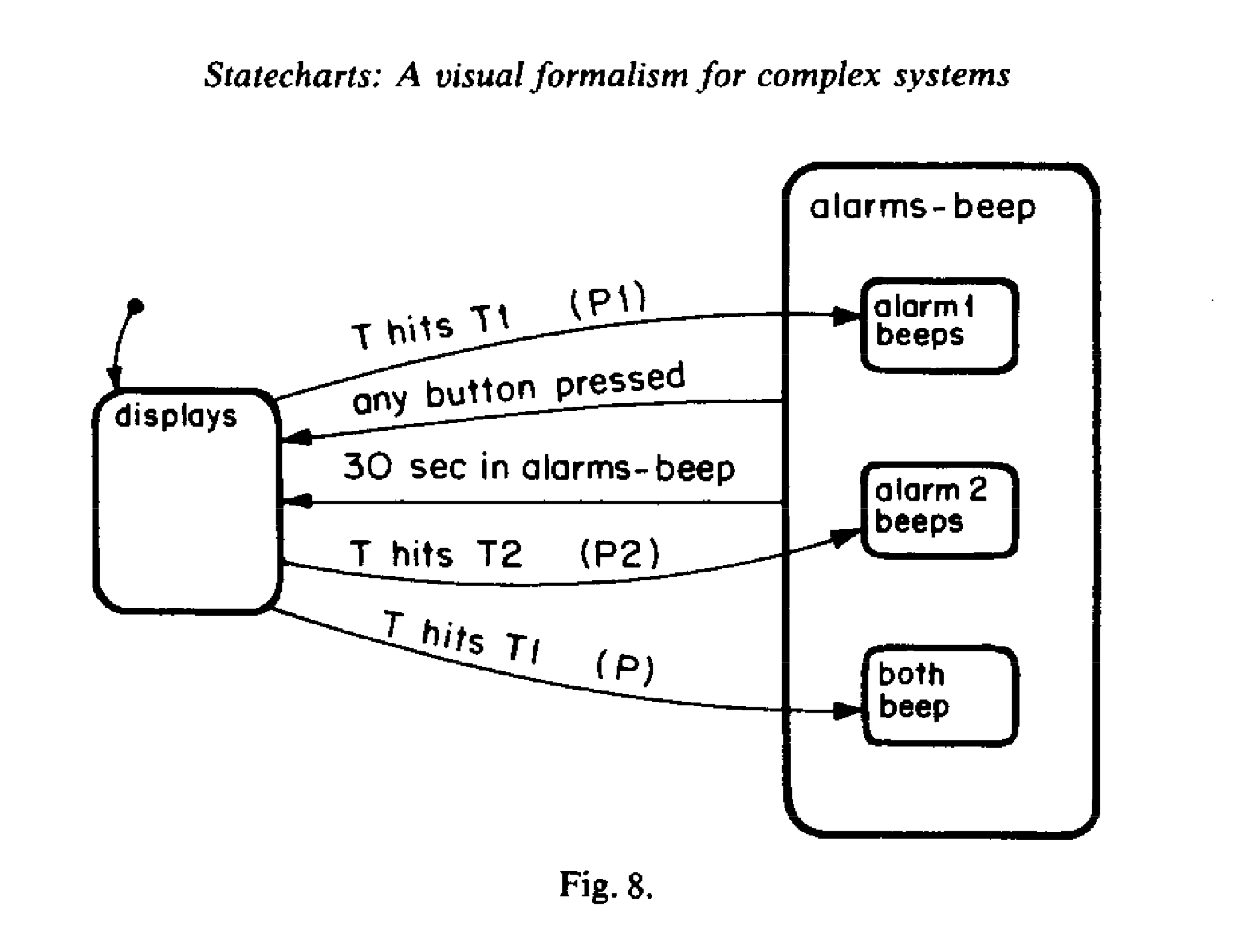
Or this figure from an old academic paper:

Recipe
Blur it
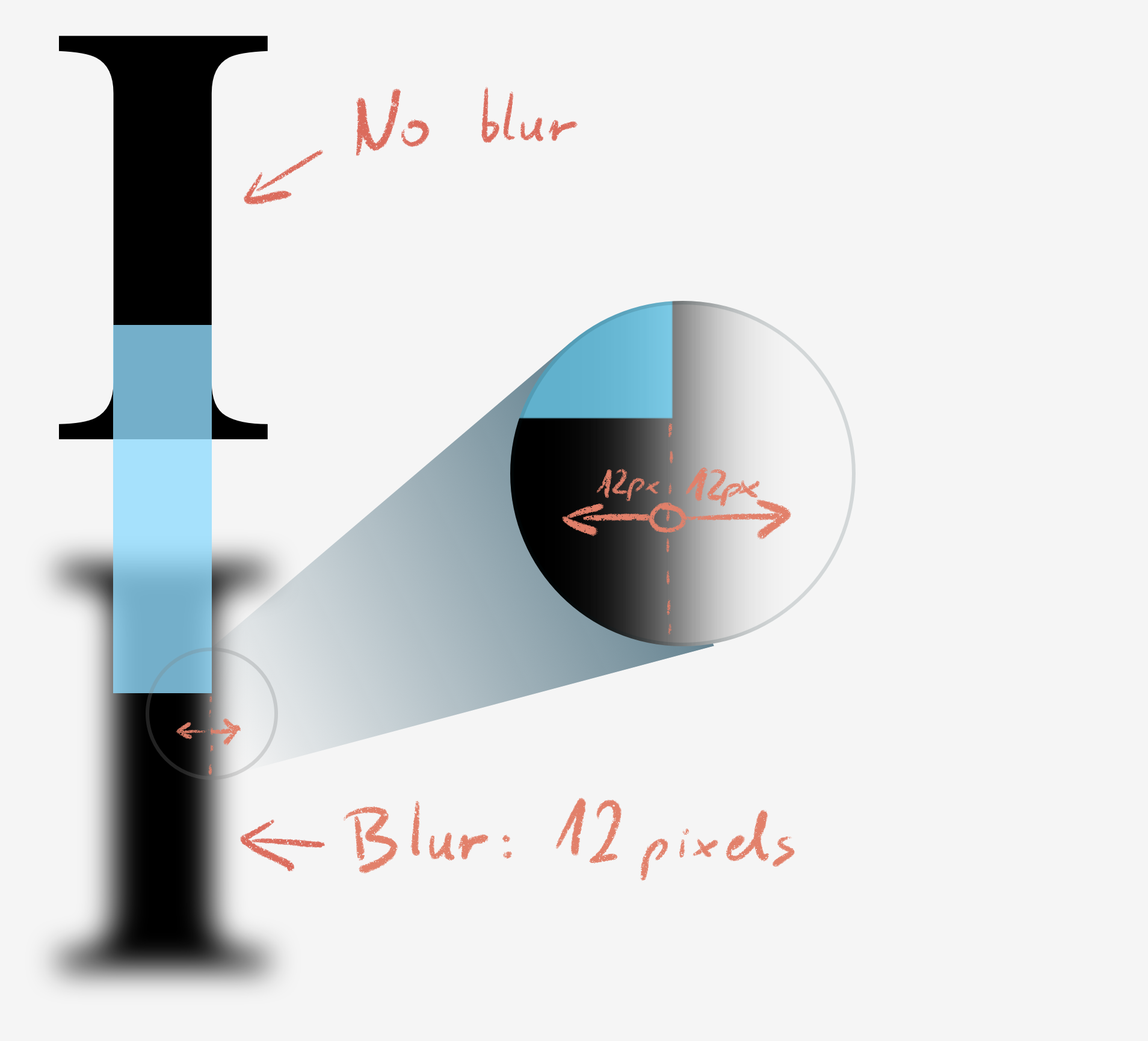
We can apply a CSS blur to make the pixels of our text bleed out of their original glyphs.
For example, we could apply filter: blur(12px) to our letter I below. Notice how the pixels at the edge of the letterform end up with less of the original “ink” of the letter.
If you have black text on a transparent background, that means these pixels are now a tiny bit transparent.

Apply a threshold
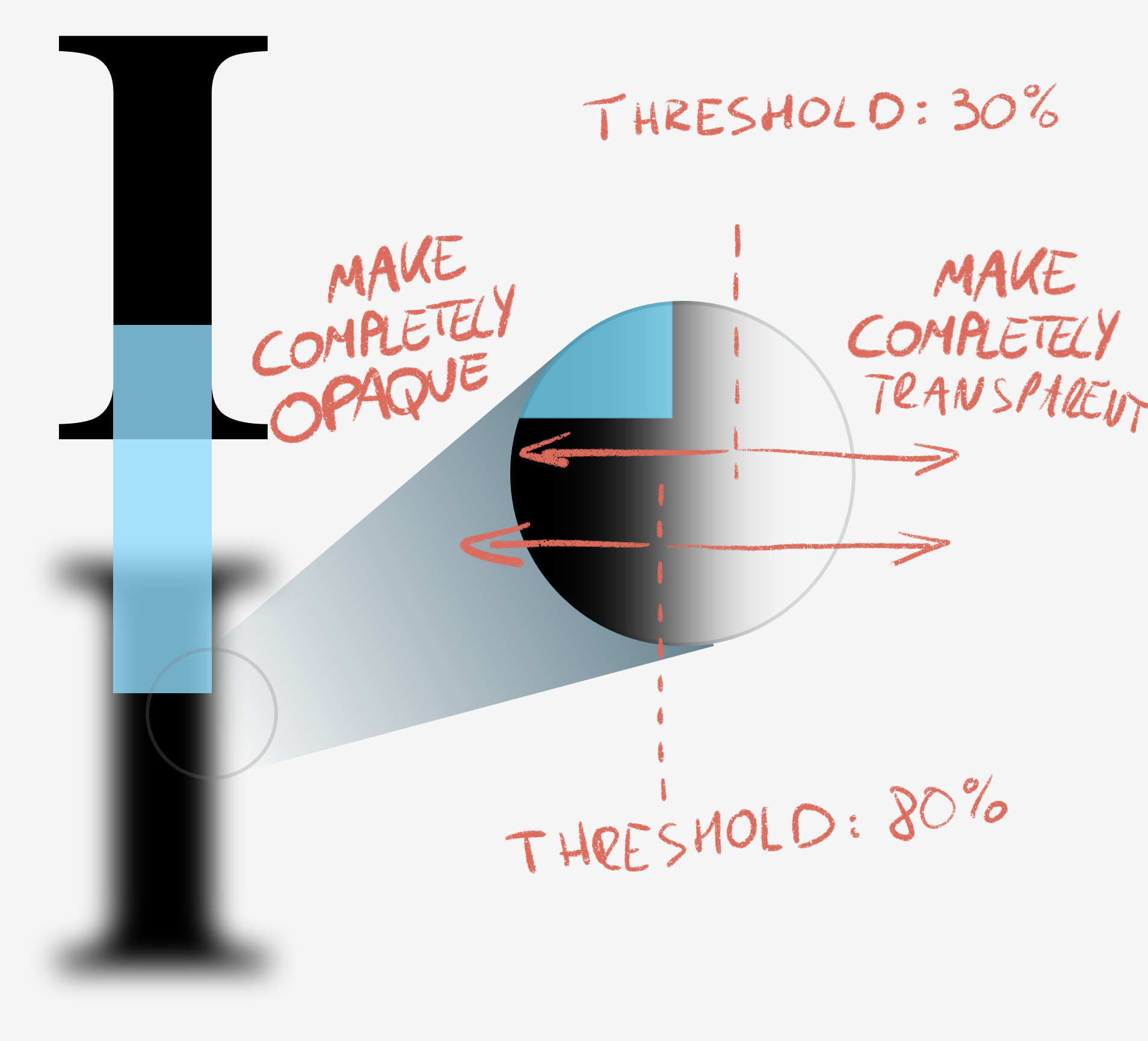
The ink in the examples we’re trying to recreate bleeds—but it’s crisp, too. To achieve that crispness, we need to tell pixels with a certain level of transparency to become completely transparent, and the rest of the pixels to become fully opaque. That level of transparency is our threshold.
We can create this threshold with an SVG filter named feComponentTransfer. This filter lets us check each of the four components of a pixel—red, green, blue, and alpha—and change (transfer) it to some other value.
In our case, we want to say something like “If a pixel has less than 30% alpha, make it 0% alpha. Otherwise, make it 100% alpha”.

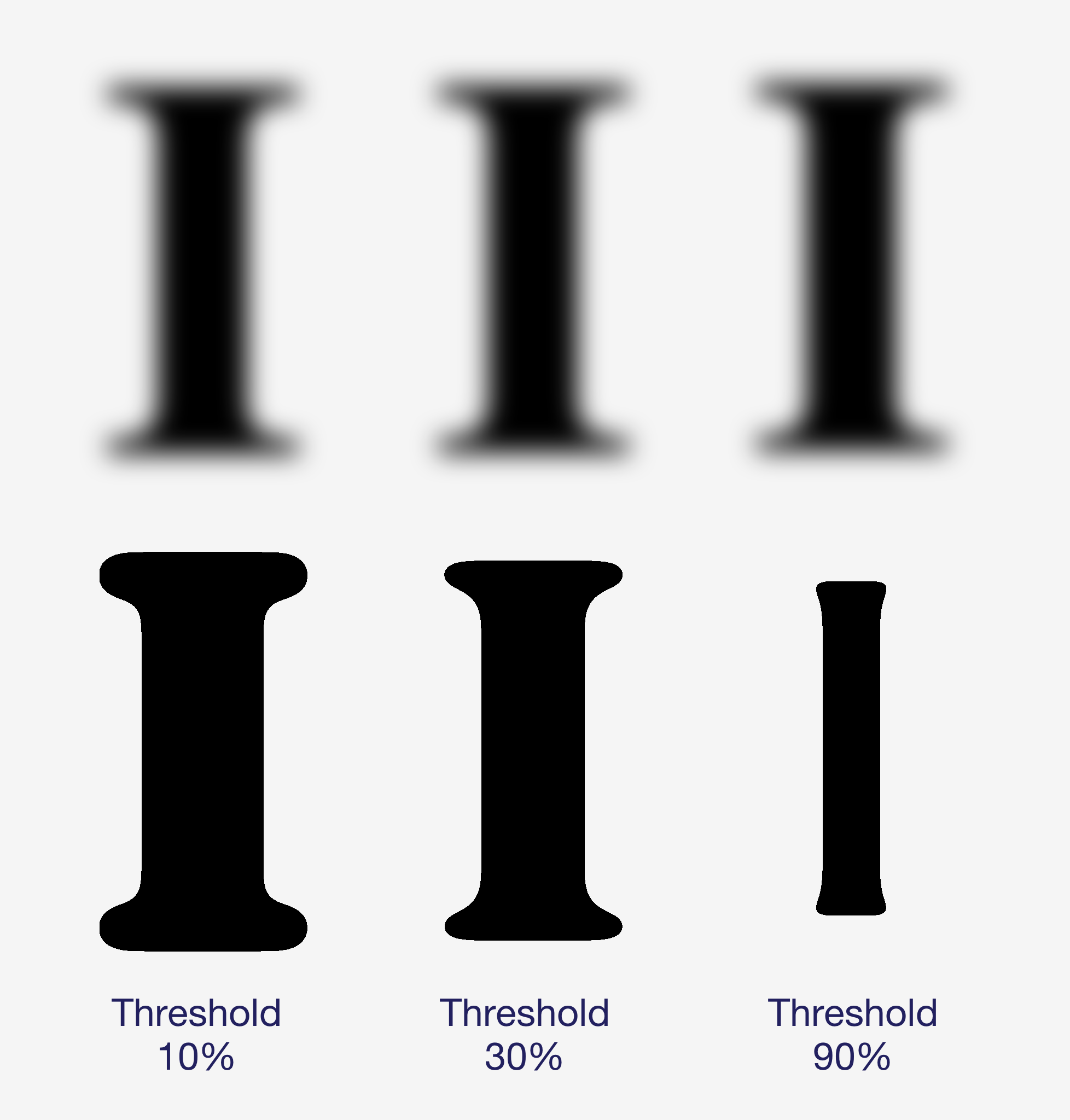
The higher the threshold, the more we’re “eating into” the original glyph:

Demo
CodePen
It’s best to play around with the values yourself and get a feel for it:
Hello World example
<!DOCTYPE html>
<html lang="en-us">
<head>
<title>Ink bleed</title>
</head>
<body>
<h1 style="filter: blur(1px) url(#filter)">Hello World</h1>
<svg>
<filter id="filter">
<feComponentTransfer>
<feFuncA type="discrete" tableValues="0 1 1 1" />
</feComponentTransfer>
</filter>
</svg>
</body>
</html>
Perfomance
The browser has to apply the blur and the thresholding at runtime, so make sure to check if and to what extent this effect affects your site’s performance.